来篇有趣的内容-如何获取某站素材??
!
所用工具
Windows 7环境
Sublime text3
迅雷极速版
Windows7 画图 (处理该篇文章图片)
故事背景
这是一篇很有趣味的文章,文中并没有透出任何的专业技巧纯属自己的突发奇想造就的。
我主站点是基于wordpress建设的,某天看过一哥们站点,感觉特站点图标很好看,自己站点的图标看烦了,就寻思更换一下,然后就有了这边文章。
故事开始
研究对比了这哥们站点图标素材,发现跟自己站点的素材的名字完全一致,但是后缀不同!如何获取呢??
如果一两个素材对应下载即可,可是接近一百多的素材呢?如何高效的下载呢?
1、获取图片资源名字!这点很重要,手打?复制?开什么玩笑!!!
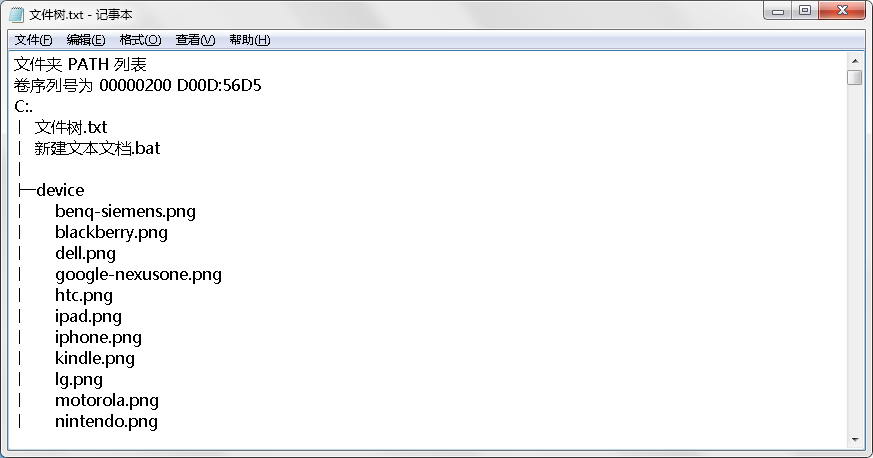
已知素材目录下文件夹中创建“新建文本文档.txt”
写入如下内容:
@ECHO OFF
tree /F > 文件树.txtCtrl+S 保存内容,并将后缀.txt修改成.bat,然后双击运行得到的结果保存在“文本树.txt”文件中。

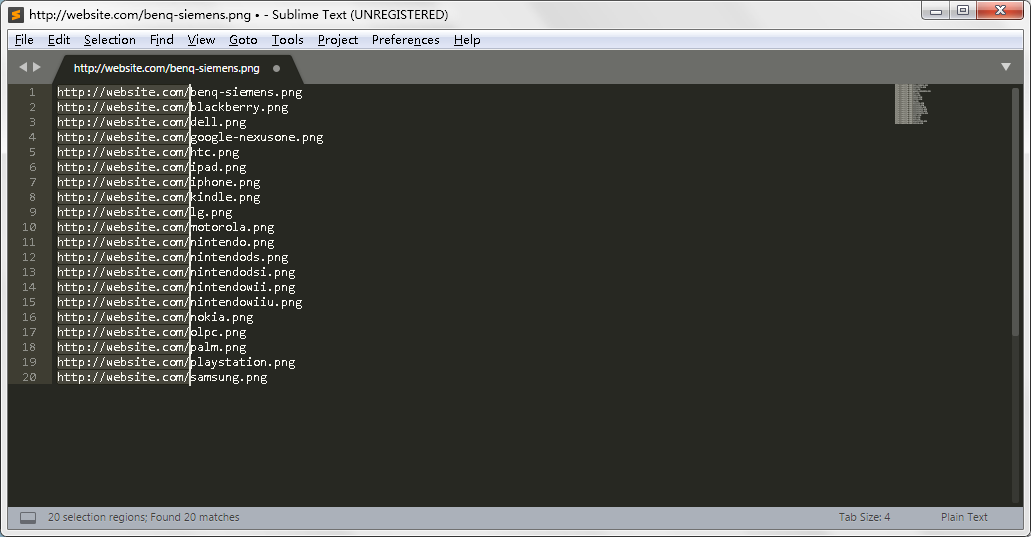
2、使用sublime text编辑器进行批量修改

这里用到的快捷键是Alt+F3,选取相同内容行,添加对应url即可。
例如:
选取如下代码中相同部分内容进行跨行编辑:
│ benq-siemens.png
│ blackberry.png
│ dell.png
│ google-nexusone.png
│ htc.png
│ ipad.png
│ iphone.png使用Alt+F3选取内容进行跨行编辑
http://website.com/benq-siemens.png
http://website.com/blackberry.png
http://website.com/dell.png
http://website.com/google-nexusone.png
http://website.com/htc.png
http://website.com/ipad.png
http://website.com/iphone.png相同方法处理后缀,得到如下结果
http://website.com/benq-siemens.svg
http://website.com/blackberry.svg
http://website.com/dell.svg
http://website.com/google-nexusone.svg
http://website.com/htc.svg
http://website.com/ipad.svg
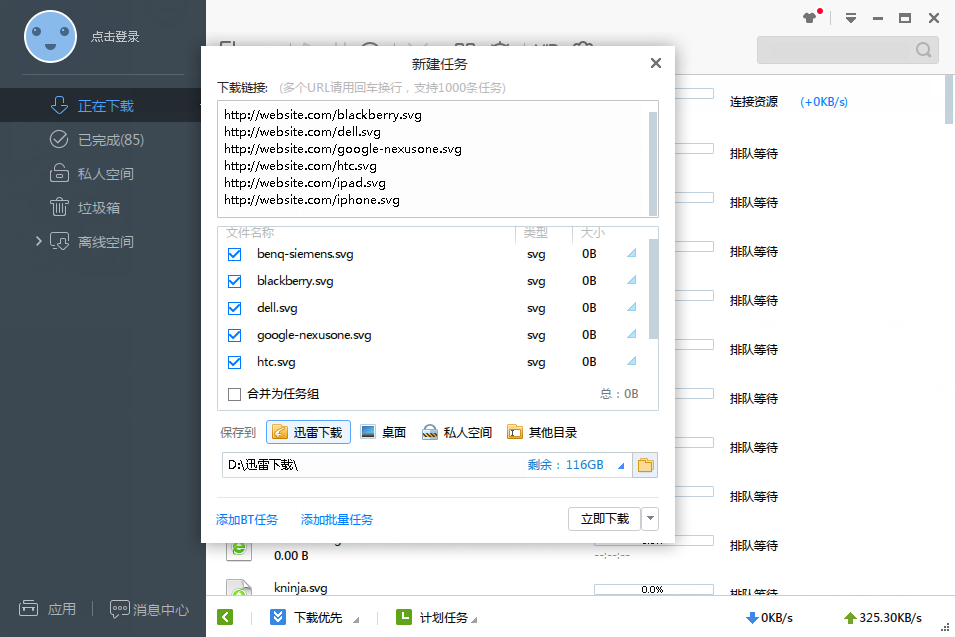
http://website.com/iphone.svg3、最后复制得到的内容,使用迅雷批量下载即可。

首次创建时间:2018-11-18 16:10:00
最后修改时间:2018-11-22 11:13:02

_(:3 」∠)_